この記事は、
![]() 【無料】パソコン初心者・40代からWordPressブログを始める講座~6STEP
【無料】パソコン初心者・40代からWordPressブログを始める講座~6STEP
WordPressブログを始める講座6STEPの中の「STEP6」となります。
他のSTEPを見たい方は、最下部にリンクがあるのでそこから該当のページへ飛んでくださいね。
いよいよ、ページを作ります!
まず最初は、お問い合わせページとプライバシーポリシーのページを作りましょう。
お問い合わせページの作り方
お問い合わせページは「Contact Form7」という有名なプラグインを使います。なので、めちゃめちゃ簡単です!
プラグイン「Contact Form7」
①毎回お馴染みの「プラグイン」→キーワード部分に「Contact form7」を入力→「今すぐインストール」

②「有効化」をします

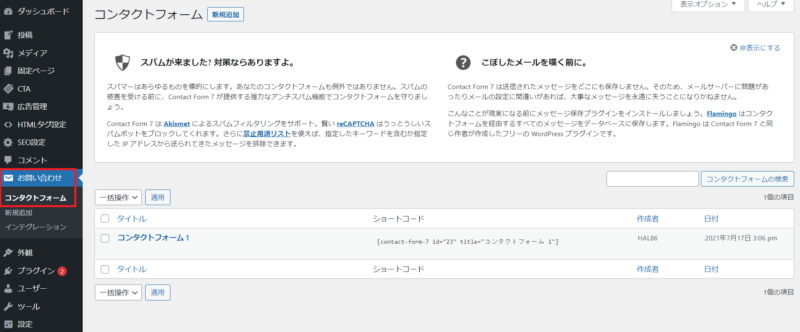
③左のメニューに「お問い合わせ」が追加されるのでクリック

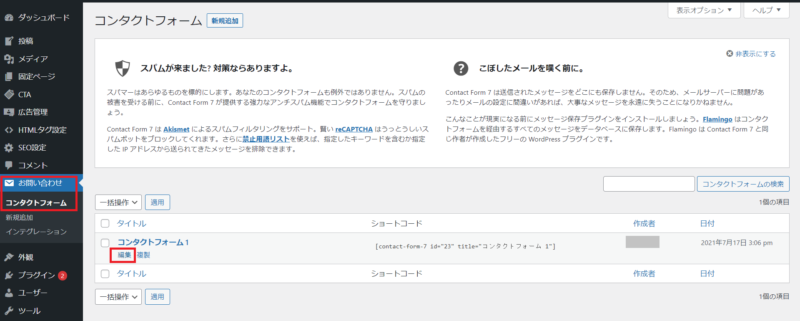
④「編集」をクリック

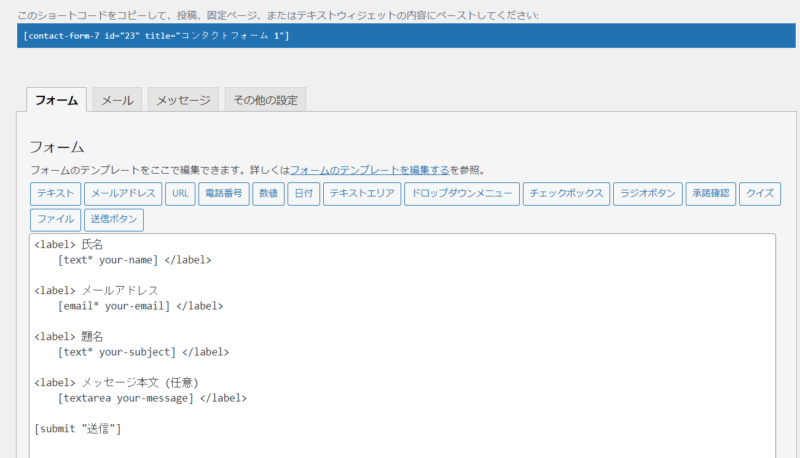
⑤このような画面になります。

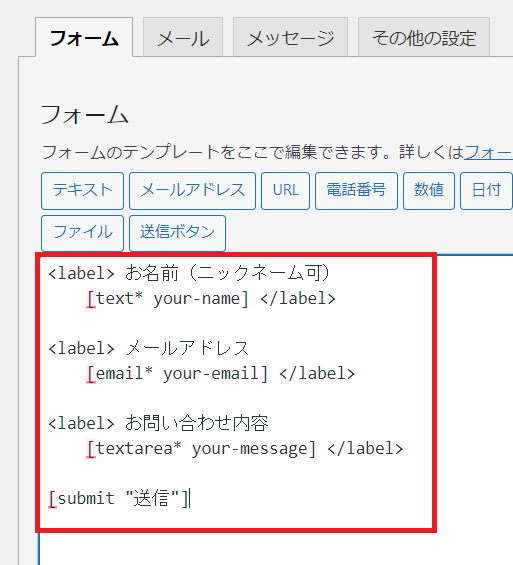
⑥フォームの各項目を設定します。
題名は不要かなと思ったので、私は削除しました。
全て必須にしたいので、*マークを入力しました。項目名も少し変更しています。

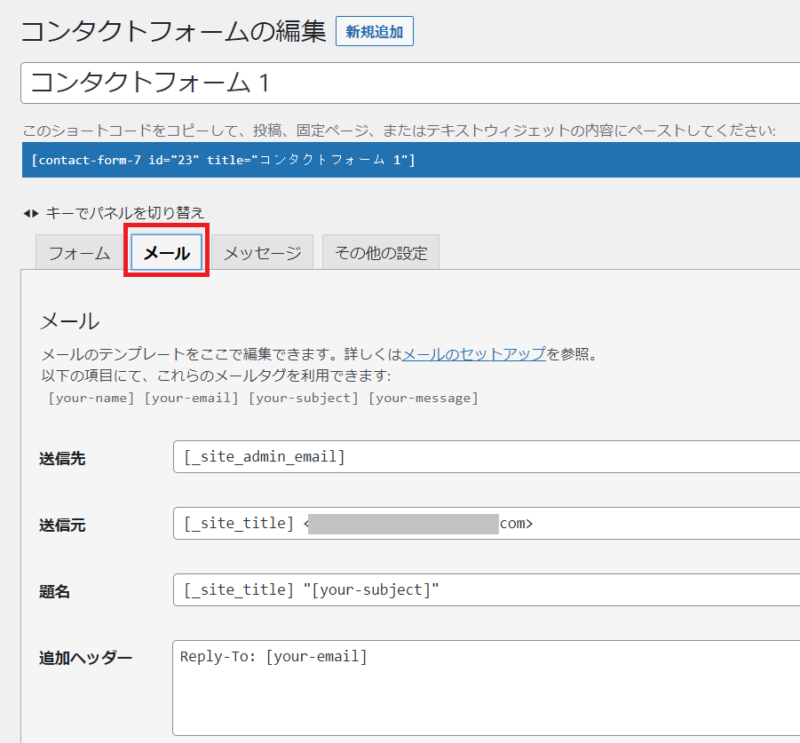
⑦「メール」タブに移動するとこのような画面になります。
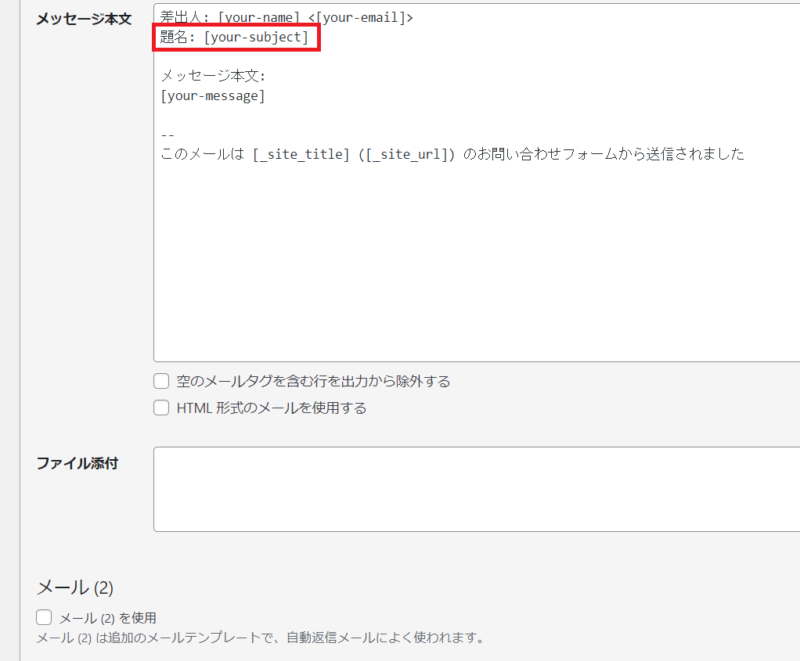
先ほど題名を削除したので、赤枠の「題名:your-subject」部分は削除します。
最初は、変更しなくても大丈夫です。


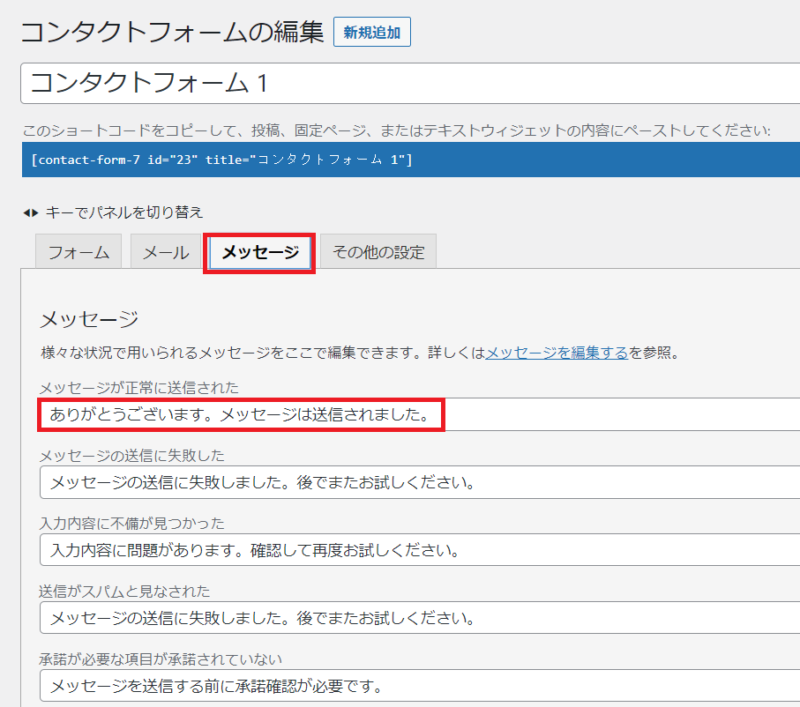
⑧「メッセージ」タブに移動すると、このような画面になります。
メッセージが送信された後に表示されるメッセージが赤枠部分になるので、私はいつも「お問い合わせありがとうございます。1営業日以内にお返事させて頂きます。今しばらくお待ちくださいませ。」などに変更しています。

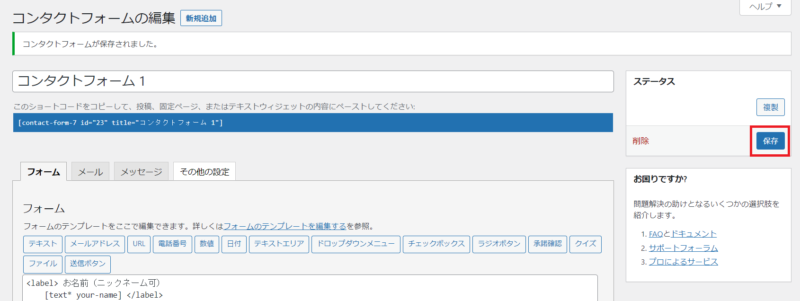
⑨「保存」をクリックします。各タブの下部にもあります。

⑩「ショートコード」をコピーしましょう。上の画面なら青い背景部分、下の画面なら赤枠の部分をコピーします。

これで一旦設定は終了です。次はページを作ります。
固定ページの作り方
次は「ページ」部分を作ります。
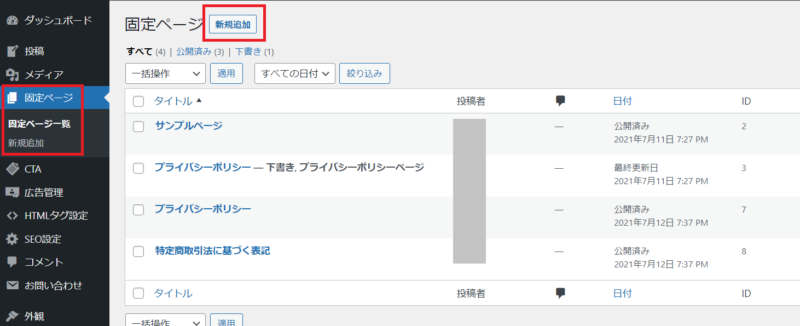
①「固定ページ」→「新規追加」をクリック

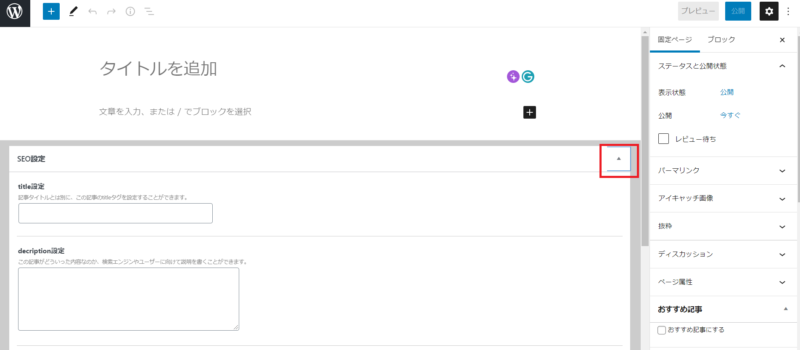
②このような画面になります。(赤枠部分をクリックすると小さくなります)

③「タイトルを追加」部分に好きなタイトル「お問い合わせフォーム」などを入力します。

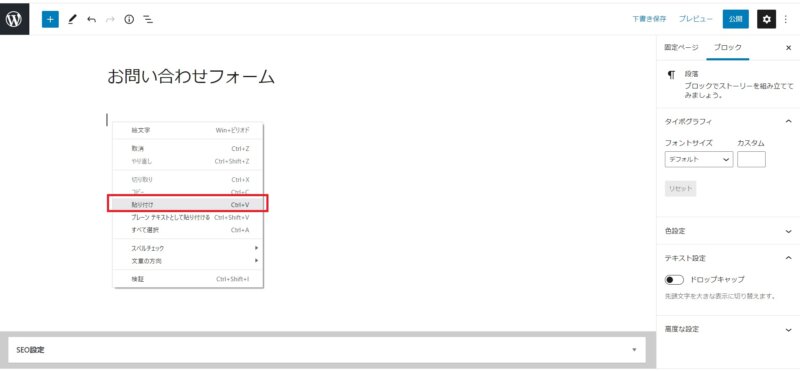
④先ほどコピーしたショートコードを、タイトル下の本文に貼り付けます。

⑤こんな風になります。

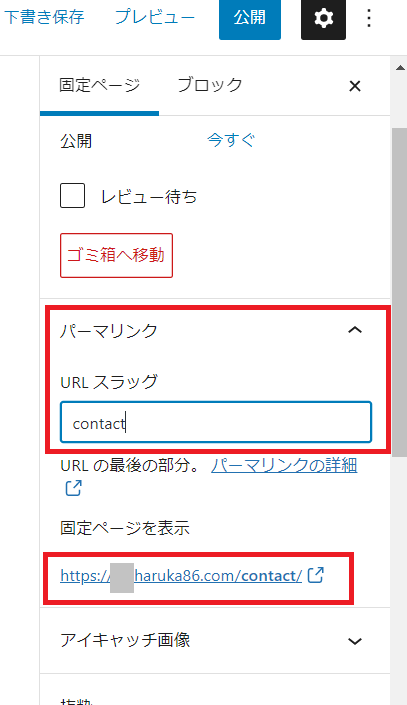
⑥アドレスを「https://〇〇.com/contact」に変更します。(お好みで)
右にあるメニューの中から、「パーマリンク」をクリックし、「URLスラッグ」に好きなURLを入力します。

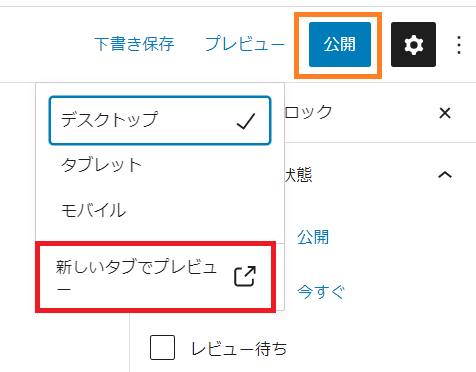
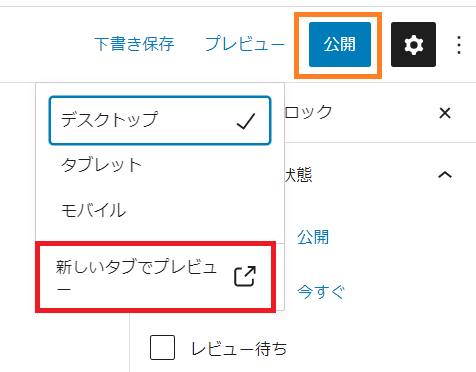
⑦プレビューをしてきちんと設定できたかを確認します。「プレビュー」をクリックするとこのポップが出るので、「新しいタブでプレビュー」をクリック。

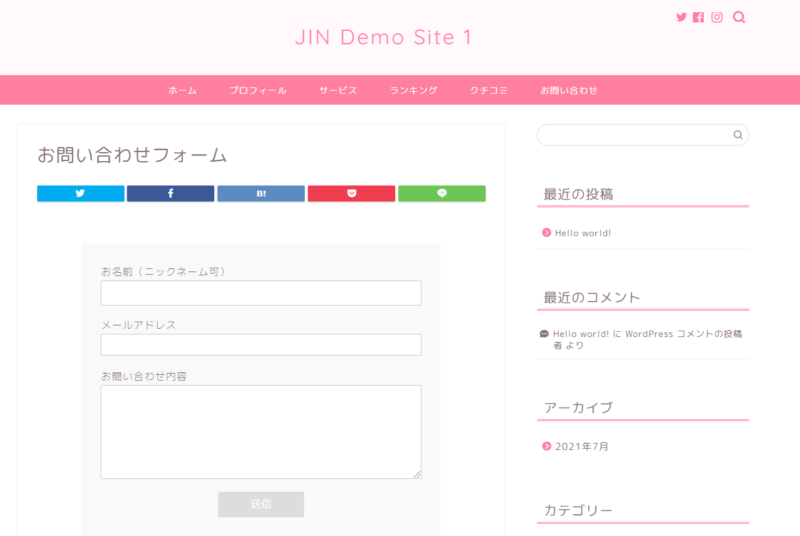
⑧このようになっていたらOKです!

⑨先ほどの画面に戻って「公開」をクリック。

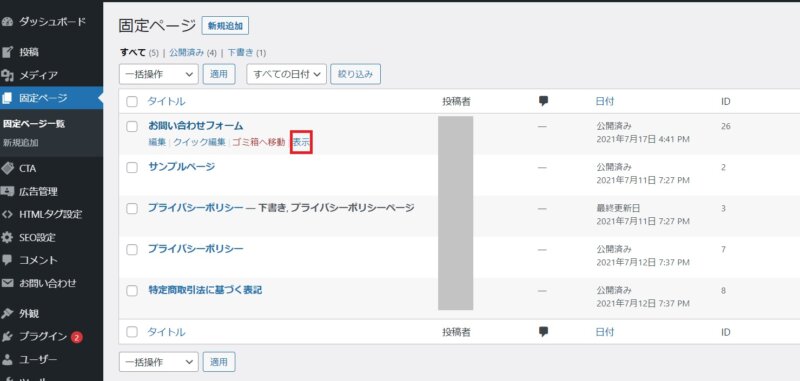
⑩左上のWordPressのロゴをクリックして、「固定ページ」へ戻り、お問い合わせフォームの「表示」をクリックすると、自分のサイトが表示されます。(確認したい場合のみ)

自分のサイトのURLがこのようになっていたら成功です!

これでお問い合わせフォームが完了しました!