この記事は、
![]() 【無料】パソコン初心者・40代からWordPressブログを始める講座~6STEP
【無料】パソコン初心者・40代からWordPressブログを始める講座~6STEP
WordPressブログを始める講座6STEPの中の「STEP5」となります。
他のSTEPを見たい方は、最下部にリンクがあるのでそこから該当のページへ飛んでくださいね。
今回は、インストールをしたブログのテーマを設定&カスタマイズする方法です!
テーマの設定
①タイトル
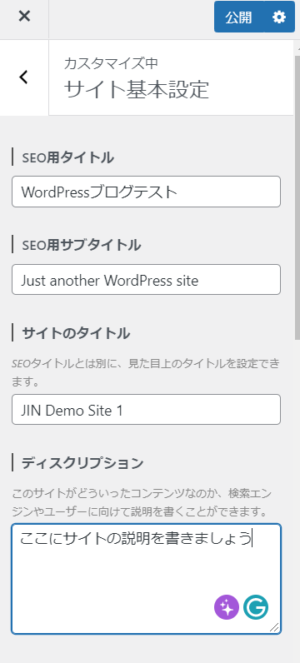
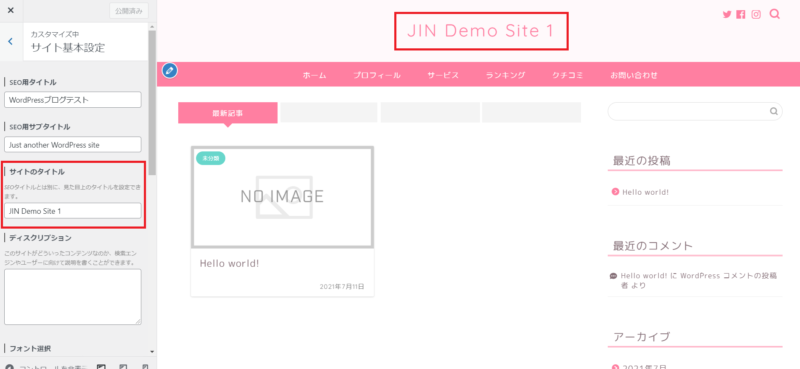
WordPressの管理画面から、「外観」→「カスタマイズ」→「サイト基本設定」に行くと、このようなメニューが出てきます。

まず、この部分の説明ですが、すべて入力することをオススメします!
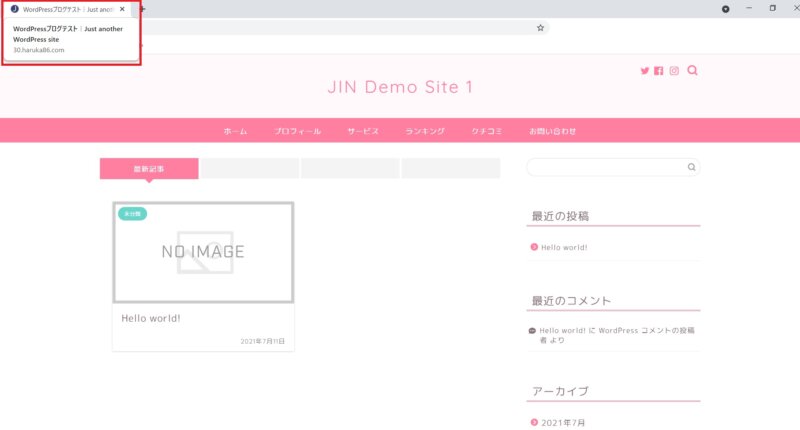
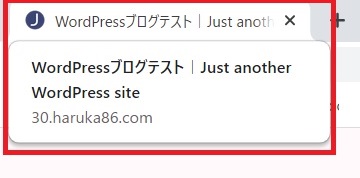
Google Chromeを使ってWebサイトを見ている方は、タブ部分にカーソルを合わせると下記のように見えると思います。(トップページ)

- TOPページ:SEO用タイトル+SEO用サブタイトル
- 固定ページ:ページタイトル+SEO用タイトル
- カテゴリーページ:カテゴリー名+SEO用タイトル
これを踏まえて、設定していきましょう!
「SEO」というのは、専門家サンたちが説明されていると思うので、今回は省きますが、簡単に言うと「Search Engine Optimization」=検索エンジン最適化で、検索をしたときに上の方に掲載される…というもの。
「JIN」はこのSEO対策がいいので、検索サイトで上の方に掲載されやすくなっています。
タイトルはいつでも変更できるので、最初の方はそこまで気にしなくてもいいですが、頻繁に変えるのもよくないかなと思います。
◆サイトのタイトル
サイトのタイトルは、JINのテーマだと赤枠の部分になります。(サイトのデザインによって変わります)

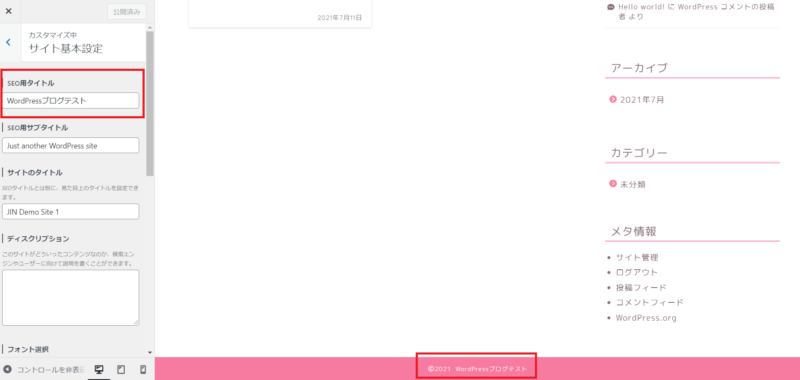
◆SEO用タイトル
SEO用タイトルは、サイトの最下部にあるこのサイト名になります。(右側にある場合もあります)

あまりよくわからなかったら、1つずつ確認しながらしても大丈夫ですよ。
②ディスクリプション
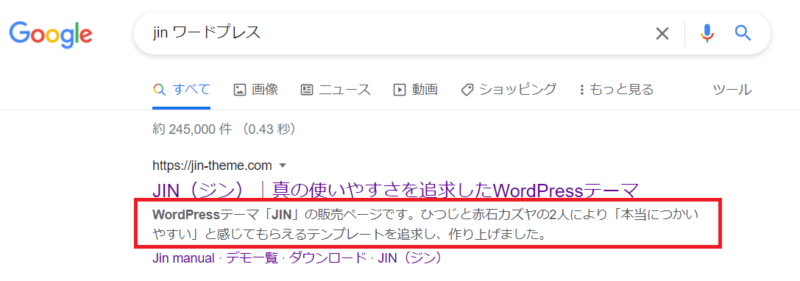
GoogleやYahooで検索をすると、このように表示されると思います。
赤枠の部分が「ディスクリプション」になるので、サイトの説明をきちんと記入しておきましょう!

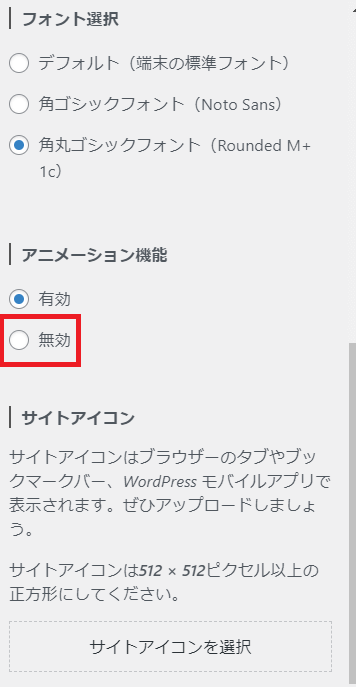
◆フォント選択
サイトのイメージに合わせて、お好きなフォントを選択してくださいね。
◆アニメーション機能
デフォルトは「有効」ですが、有効だとサイトが重くなるので「無効」にしておいた方がいいかも。

◆サイトアイコン
Google Chromeのタブのサイト名の前にあるアイコンのことです。
 「JIN」のテーマを使用していると、デフォルトはこのアイコンなので、自分の好きなアイコンに変更しましょう!
「JIN」のテーマを使用していると、デフォルトはこのアイコンなので、自分の好きなアイコンに変更しましょう!
アイコンの作り方は下記の記事で説明しています。アイコンが完成したら、「サイトアイコンを選択」から画像をアップロードしましょうね。
サイトアイコンの作り方(執筆中)
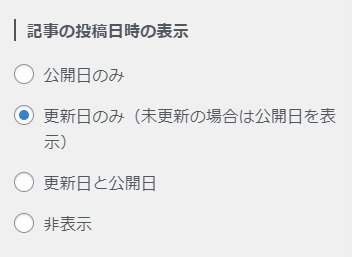
◆記事の投稿日時の表示
これもどれを選んでもいいのですが、下記に表示のサンプルで確認してくださいね。多くの方は「更新日と公開日」になっているかなと思います。

◇更新日のみ

◇更新日と公開日

◇公開日のみ

◇非表示

難しくてできなかったり、合っているのかと心配な方は、単発サポートサービスをお申込みくださいね。