この記事は、
![]() 【無料】パソコン初心者・40代からWordPressブログを始める講座~6STEP
【無料】パソコン初心者・40代からWordPressブログを始める講座~6STEP
WordPressブログを始める講座6STEPの中の「STEP4」となります。
他のSTEPを見たい方は、最下部にリンクがあるのでそこから該当のページへ飛んでくださいね。
STEP3でWordPressのセキュリティの設定を行ったら、次はWordPressテーマ(テンプレート)をインストールしましょう!
WordPressのテンプレートについて
WordPressのテーマはたくさんあります。
- 日本語版/英語版
- 有料/無料
初心者の方や英語が苦手な方は、すべて日本語で書かれているテーマを使った方がいいでしょう。
有料か無料かは、予算にも関わるので無理にとは言いませんが、収益化するためにブログを始めるのであれば、有料の方が設定が簡単です。
もちろん無料テーマでも収益化できますが、個人的には有料テーマの方がいいと思います。ちなみに有料テーマはだいたい1万円弱~1.5万円程度です。
もし今お金がない~という方は、ここからメルマガに登録してくだされば、「簡単に3~5万円稼げる方法」をお伝えするので、少し稼いでぜひテーマを買ってくださいね。
どのテーマがいいのかは、下記の記事を参照にしてください。(執筆中)
今回は、有料テーマ「JIN」を説明します。
有料テーマ「JIN」のインストール方法
収益化したい方へは個人的に「JIN」がオススメです。「SANGO」も可愛くていいのですが、私は「JIN」の方が使いやすかったですね。こちらのデモを見てもらったらわかりますが、11個の着せ替えも用意されています。
詳細は「JIN」や「SANGO」のサイトで確認してください。基本的にはインストールの手順はほぼ同じです。
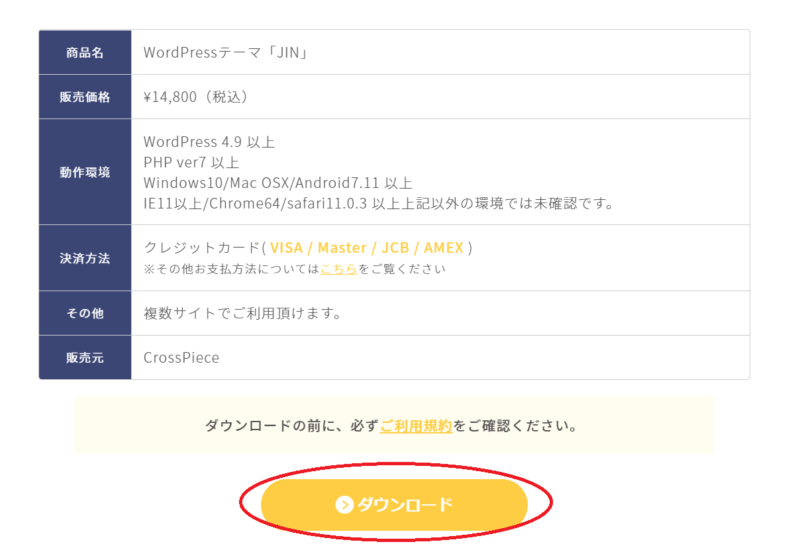
①「JIN」のページからお支払いをします。

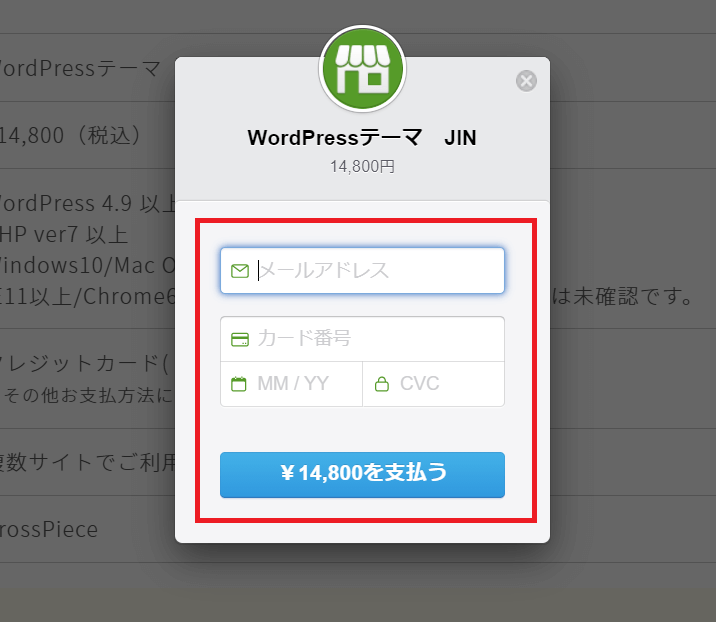
②「メールアドレス」と「クレジットカード情報」を入力してお支払いをします。

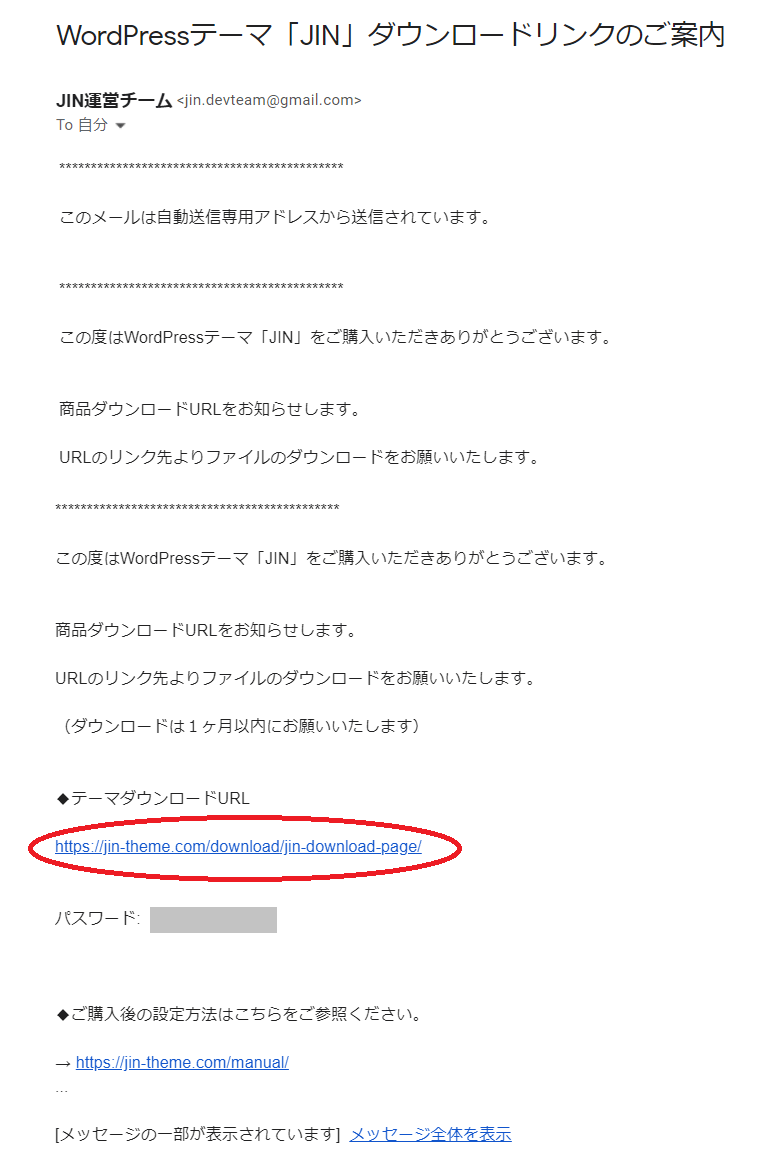
③メールボックスを確認して、メール本文にある「ダウンロードURL」をクリックします。

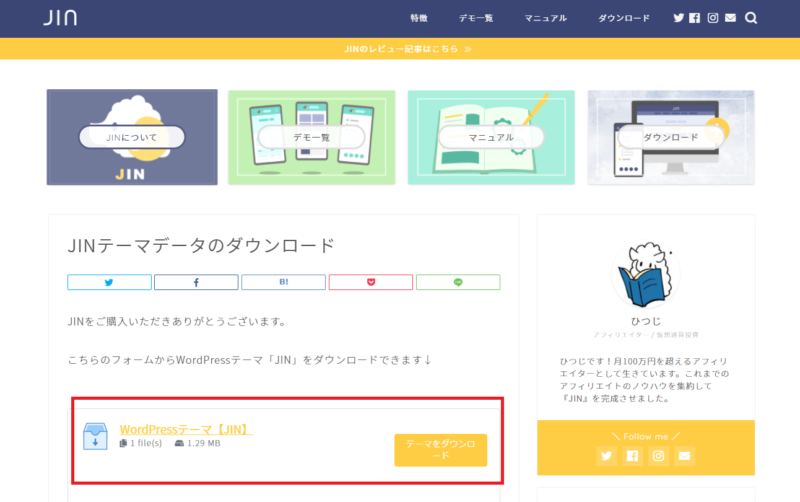
④赤の□内の「テーマをダウンロード」をクリックします。

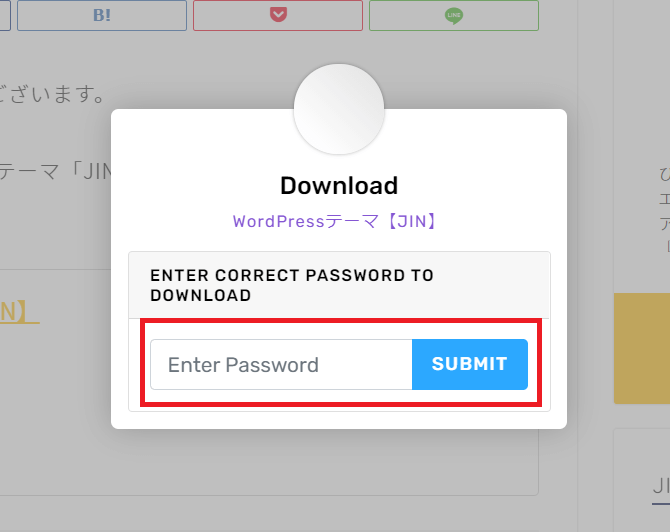
⑤パスワードをコピーして貼り付け「SUBMIT」をクリック。

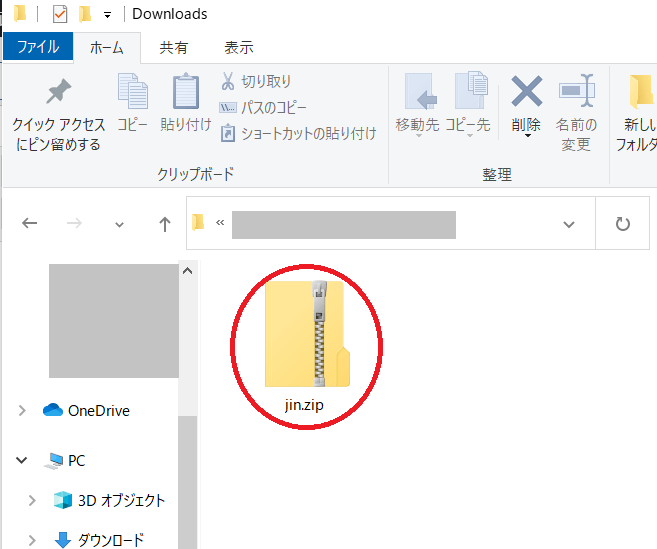
⑥ダウンロードが開始されるので、フォルダを確認しましょう。
(zipファイルはそのままでOKです!)

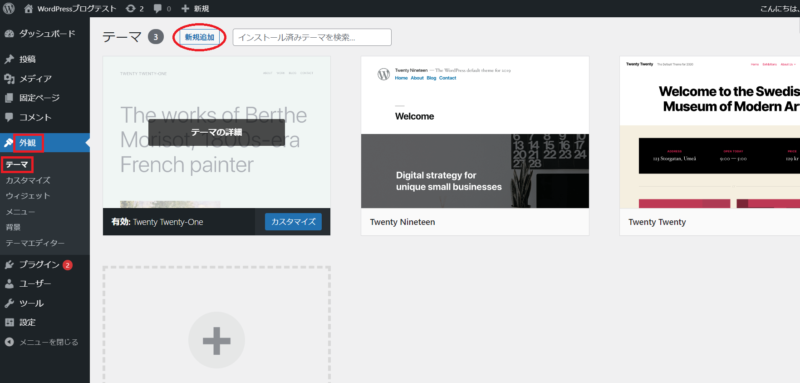
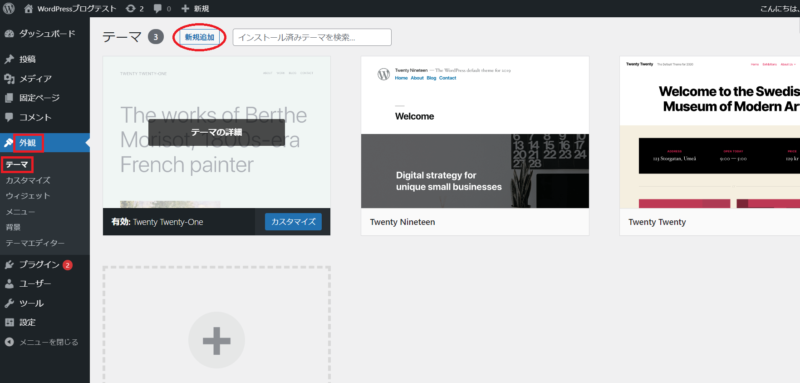
⑦WordPressの管理画面に入って「外観」→「テーマ」をクリックし→「新規追加」をクリック。

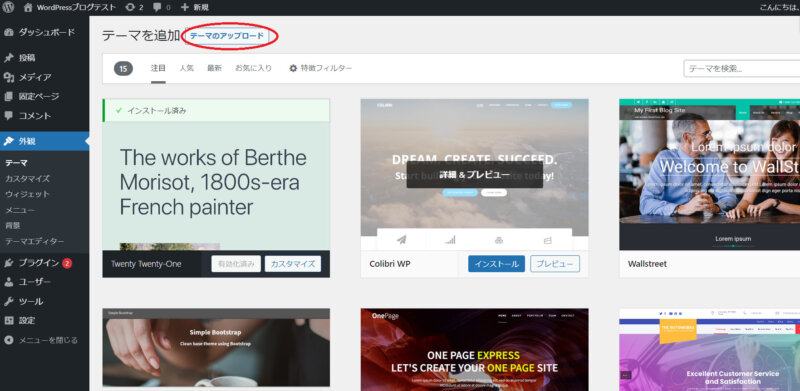
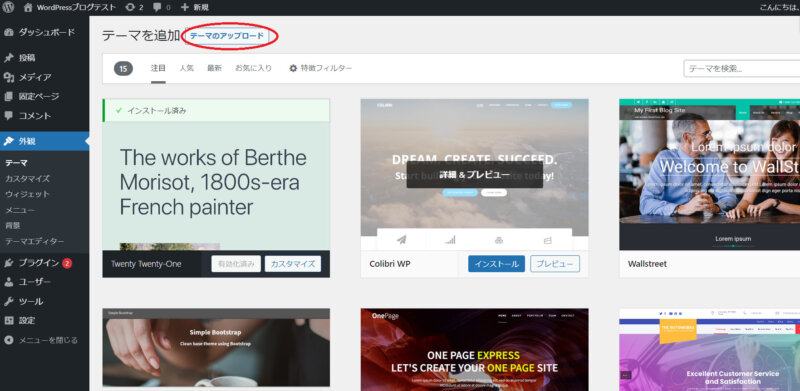
⑧「テーマのアップロード」をクリック。

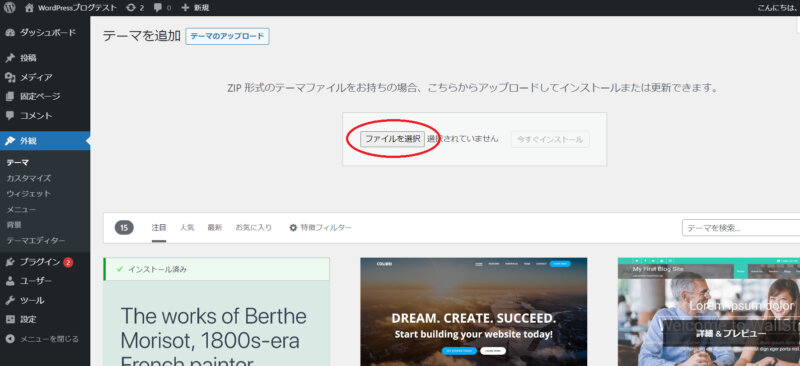
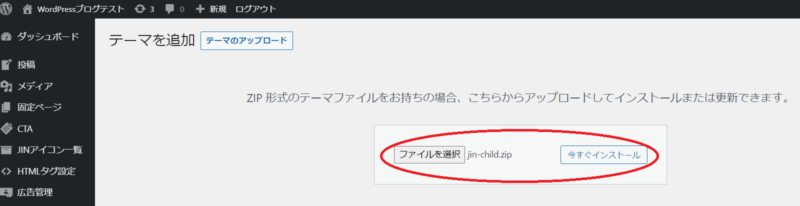
⑨「ファイルを選択」をクリック

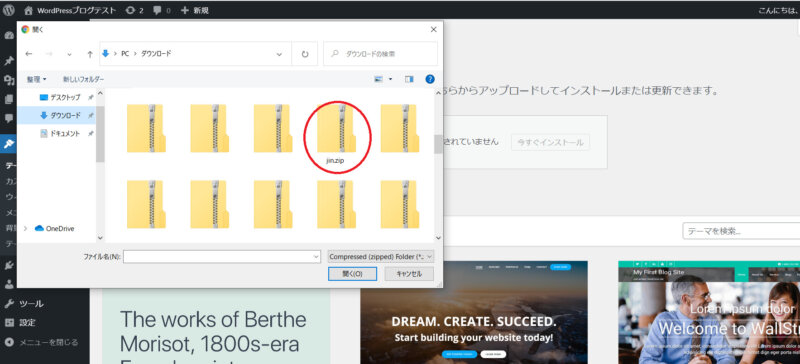
⑩「jin.zip」を選んで、「開く」をクリックする。

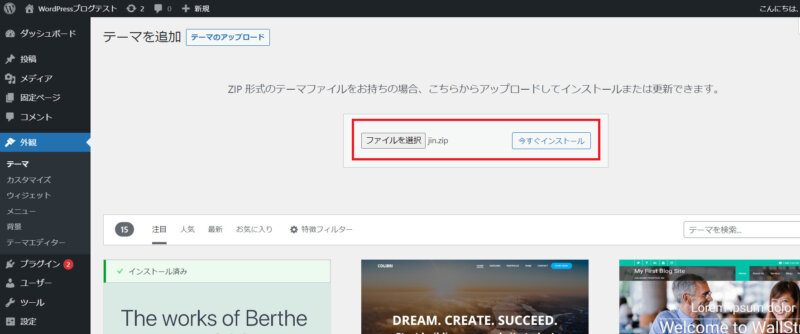
⑪ファイルを選択の横に「jin.zip」と書かれていたら「今すぐインストール」をクリックします。

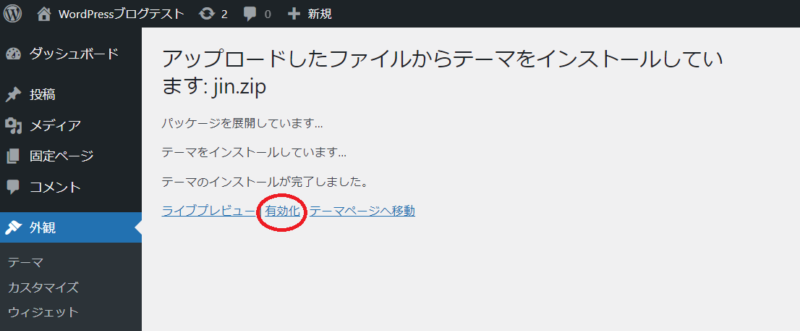
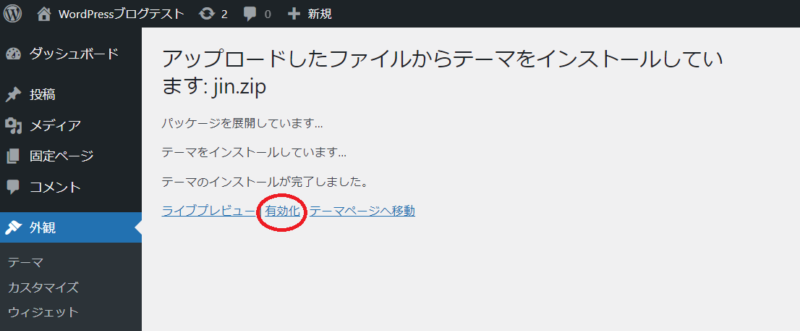
⑫「有効化」をクリックする。

⑬テーマがインストールできたら、下記のような画面になります→テーマのインストール完了です!※でも続きがあります。

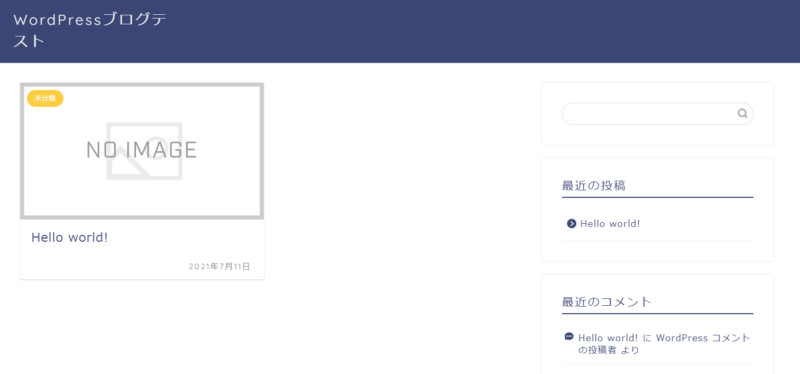
テーマがインストールできたら、あなたのブログはこのようになっています。
(サイトを確認する方法は、左上にあるタイトルにカーソルを合わせると「サイトを表示」が出てくるので、それをクリックすると確認できます。)

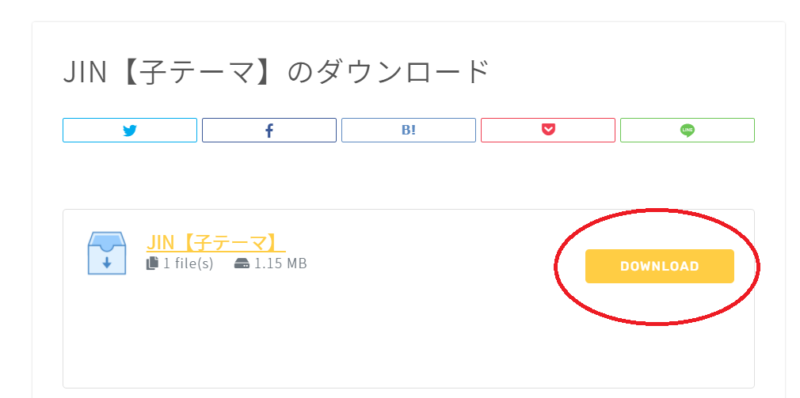
⑭「JIN【子テーマ】」のページからダウンロードをします。(無料です)

⑮テーマをダウンロードしたときと同じように、「jin-child.zip」がダウンロードされているか確認しましょう!

⑯「外観」→「テーマ」→「新規追加」をクリック

⑰「テーマのアップロード」をクリック

⑱「ファイルを選択」から「jin-child.zip」を選択→「今すぐインストール」をクリック

⑲「有効化」をクリック ※ファイル名が「jin.zip」になっていますが、子テーマの場合は「jin-child.zip」です。

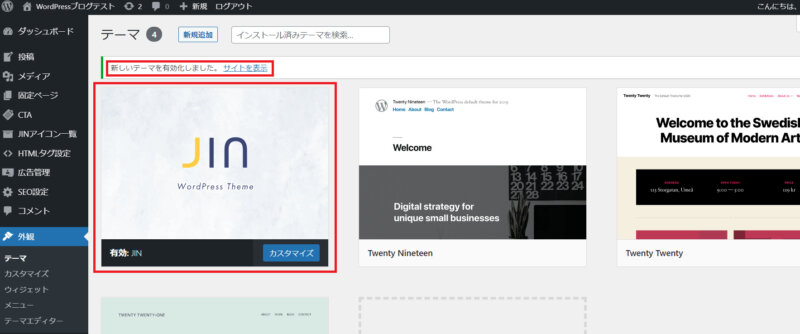
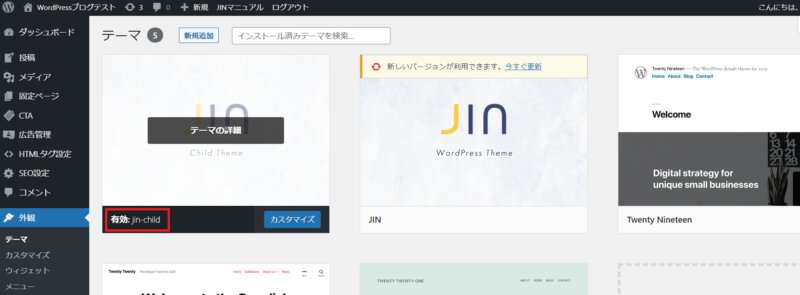
⑳「外観」→「テーマ」に「JIN」が2つ並んでいて、左側が「有効:jin-child」になっていたら子テーマが有効になっていたら完了です!

テーマを着せ替えする場合
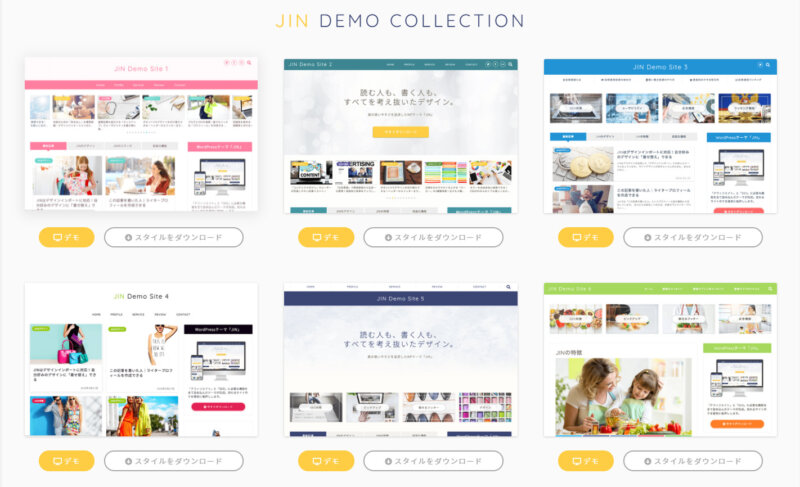
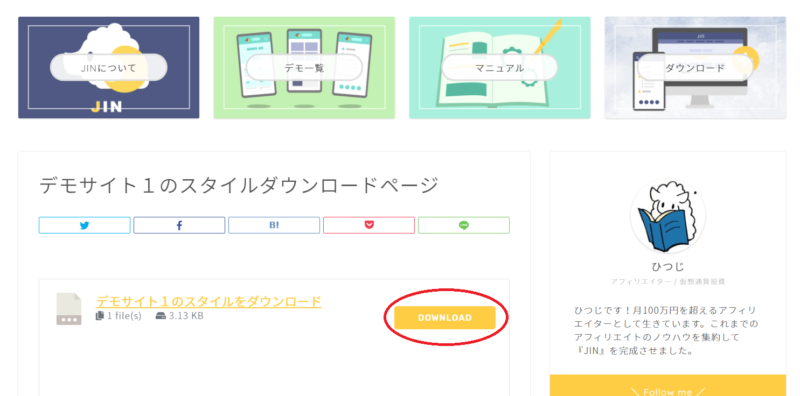
①「JIN」のデモ一覧から好きな着せ替えを選びます。好きなタイプを選んだら「スタイルをダウンロード」をクリック。

②テーマをダウンロードした時と同じように、スタイルをダウンロードします。

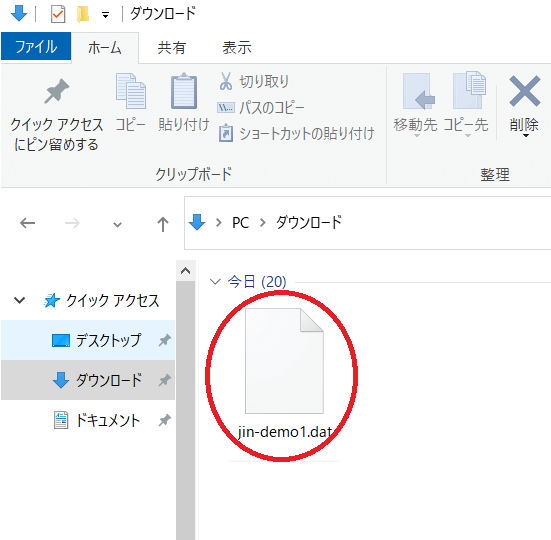
③「jin-demo〇.dat」ファイルがダウンロードできているか確認しましょう!

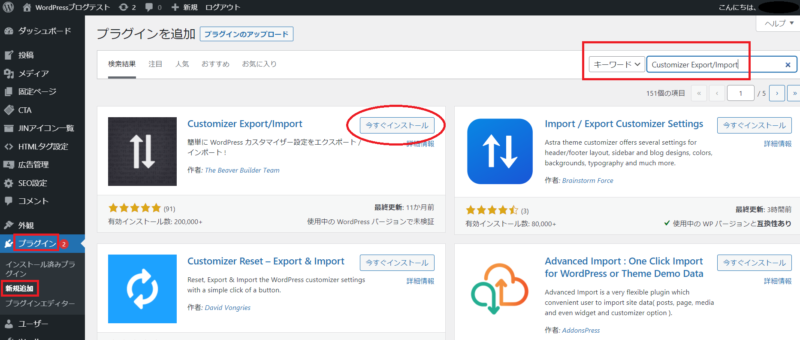
④「プラグイン」→「新規追加」をクリックして、右上のキーワード欄に「Customizer Export/Import」を入力→「今すぐインストール」をクリック

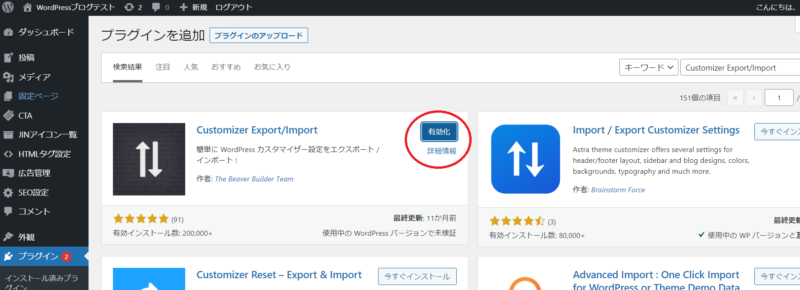
⑤「有効化」をクリックします。

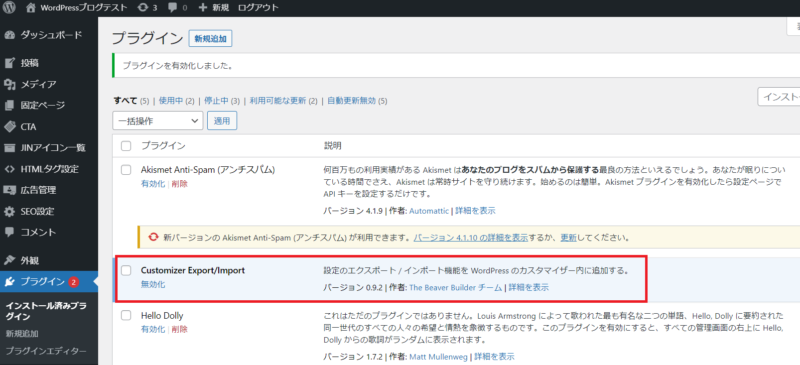
⑥「プラグイン」に「Customizer Export/Import」が入っていたらOKです!

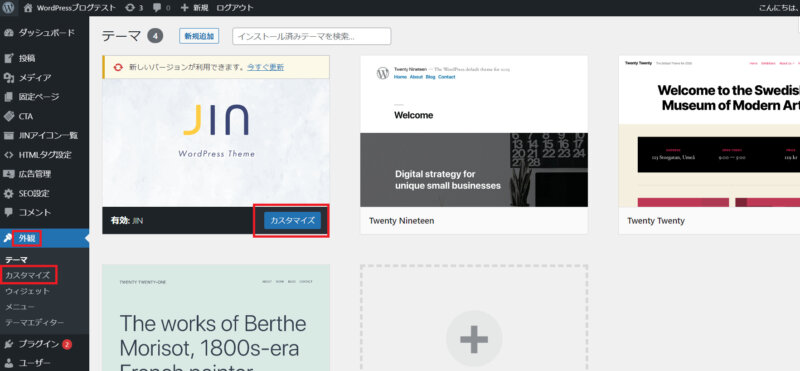
⑦「外観」→「カスタマイズ」をクリック。(「テーマ」→「カスタマイズ」でもOK)※画面では「jin」ですが、子テーマをインストールした場合は「jin-child」の方でカスタマイズしてくださいね。

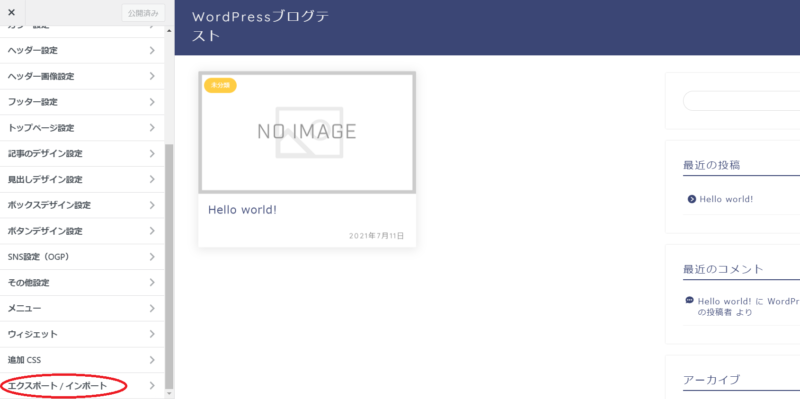
⑧このような画面になるので、左のメニューの一番下「エクスポート/インポート」をクリック。

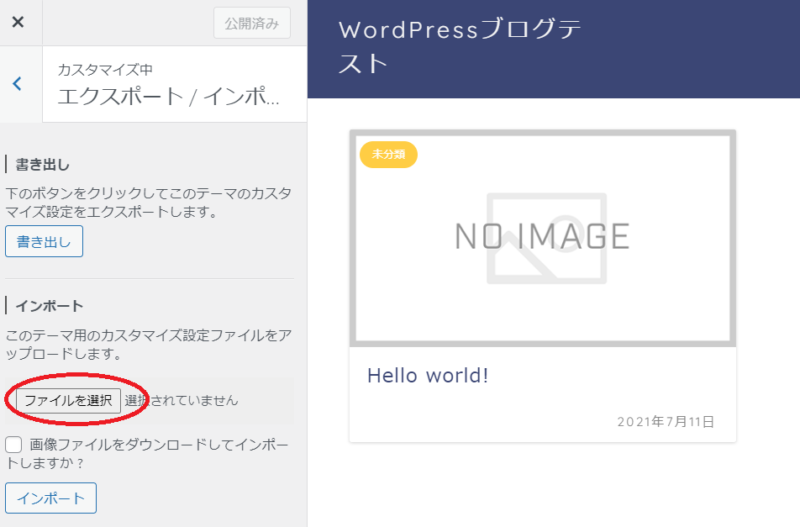
⑨「ファイルを選択」をクリック

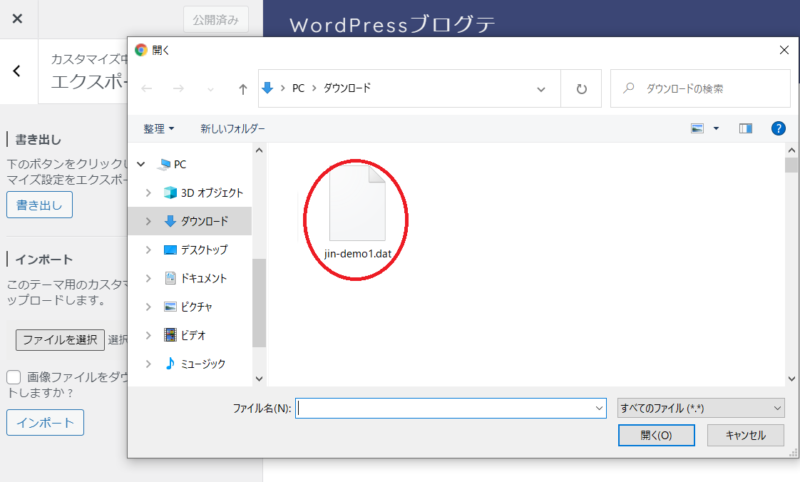
⑩テーマをインストールしたときと同じように、「jin-demo〇.dat」(〇部分は数字が入っています)ファイルを選択します。

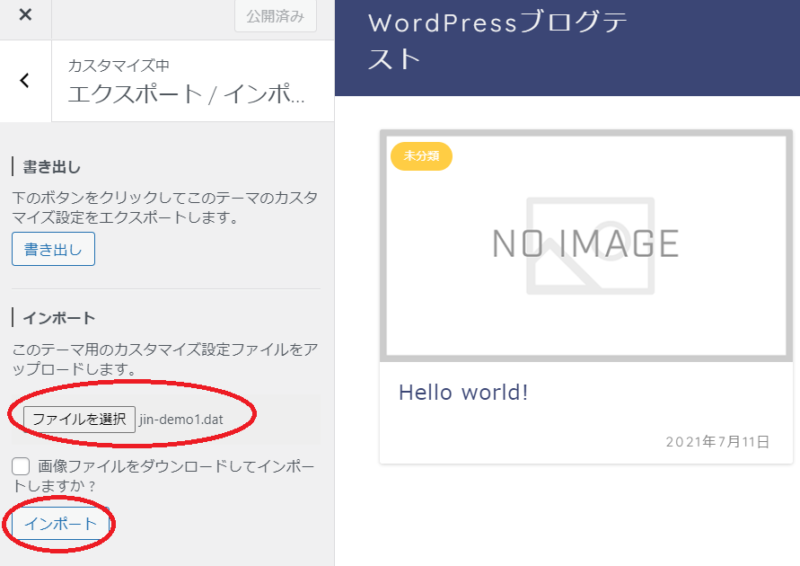
⑪「jin-demo〇.dat」が書いてあることを確認して、「インポート」をクリック

⑫右側のサイトがピンクのDemo1に変更されました!➔完了です!

JINはこのように着せ替えができるので初心者さんには便利です。デメリットは、同じ着せ替えを使っている人と被ってしまうことですかね…。
でもここから自分なりにカスタマイズできるので、慣れたらカスタマイズして自分のブログを作っていきましょう!
難しくてできなかったり、合っているのかと心配な方は、単発サポートサービスをお申込みくださいね。